Rest API is widely used architecture style in the IT industry. So if you are preparing for an interview and planning to change the job. Be prepared with this list of 50+ rest api interview questions and answers which we have compiled.
What is REST?
REST stands for Representational State Transfer. It is an architectural style for creating web services that are scalable, simple, and interoperable with other systems on the web.
RESTful web services use HTTP methods such as GET, POST, PUT, and DELETE to perform operations on resources identified by URIs. The key characteristics of a RESTful web service include statelessness, client-server architecture, cacheability , and a uniform interface.
RESTful web services are widely used in building modern applications, especially those that need to be consumed by a variety of clients, including web browsers, mobile devices, and other web services.
What are the key characteristics of a RESTful web service?
The key characteristics of a RESTful web service are:
- Stateless: Each request from the client contains all the necessary information to complete the request. There is no need for the server to maintain any state between requests.
- Client-server architecture: The client and server are separate entities that communicate through a well-defined interface using HTTP methods like GET, POST, PUT, DELETE, etc.
- Cacheability: Responses from the server must explicitly indicate whether they are cacheable or not. This allows clients to cache responses and reduces the number of requests made to the server.
- Layered system: A client cannot tell whether it is communicating directly with the server or with an intermediary such as a load balancer or a proxy. This allows for a layered architecture where different parts of the system can be developed and maintained separately.
- Uniform interface: The interface between the client and server should be uniform and consistent across different resources. This includes using HTTP methods consistently, identifying resources using URIs, and using media types to specify the format of data.
By following these key characteristics, RESTful web services can be designed to be simple, scalable, and interoperable with other systems on the web.
What is an API?
An API, or Application Programming Interface, is a set of rules, protocols, and tools that allows different software applications to communicate with each other. APIs define how software components should interact and exchange data with each other.
In the context of web development, an API is a set of endpoints or URLs exposed by a web server that can be used to access and manipulate data or functionality provided by that server. The endpoints typically use HTTP methods such as GET, POST, PUT, and DELETE to perform operations on the data or functionality exposed by the server.
What is the difference between a REST API and a SOAP API?
REST (Representational State Transfer) and SOAP (Simple Object Access Protocol) are two different types of web service architectures that are commonly used in web development. The key differences between a REST API and a SOAP API are as follows:
- Architecture: REST APIs are built using the HTTP protocol and are based on a client-server architecture, whereas SOAP APIs use XML and are based on a distributed computing model.
- Messaging: REST APIs use plain text formats such as JSON or XML to send and receive messages, while SOAP APIs use XML exclusively for message exchange.
- Operations: REST APIs support a limited number of operations such as GET, POST, PUT, and DELETE, while SOAP APIs support a wider range of operations such as create, read, update, and delete (CRUD).
- Scalability: REST APIs are highly scalable and can handle a large number of concurrent requests, while SOAP APIs are less scalable due to their complex messaging structure.
- Performance: REST APIs are generally faster and more efficient than SOAP APIs due to their lightweight messaging structure and simpler architecture.
In summary, REST APIs are simpler, more scalable, and faster than SOAP APIs, making them a popular choice for modern web development. However, SOAP APIs may still be preferred in certain situations where a wider range of operations is required or where compatibility with legacy systems is necessary.
What HTTP methods are commonly used in RESTful web services?
HTTP methods, also known as verbs, are used in RESTful web services to perform CRUD (Create, Read, Update, Delete) operations on resources. The most commonly used HTTP methods in RESTful web services are:

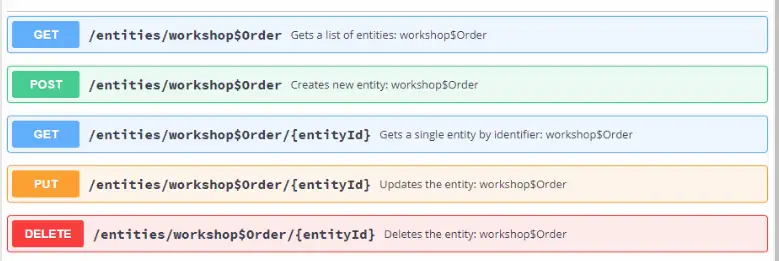
- GET: Retrieves a resource from the server. The resource is identified by a URL.
- POST: Creates a new resource on the server. The resource is identified by a URL that is generated by the server.
- PUT: Updates an existing resource on the server. The resource is identified by a URL.
- DELETE: Deletes a resource from the server. The resource is identified by a URL.
In addition to these four basic HTTP methods, there are also other HTTP methods that can be used in RESTful web services, such as HEAD, OPTIONS, and PATCH. These methods allow clients to retrieve metadata about a resource, determine the available methods for a resource, and partially update a resource, respectively.
What is the difference between a POST request and a PUT request?
In RESTful web services, both POST and PUT requests are used to create or update resources on the server. However, there are some key differences between the two:
- Purpose: The purpose of a POST request is to create a new resource on the server, while the purpose of a PUT request is to update an existing resource or create a new resource if it doesn’t already exist.
- Idempotency: A POST request is not idempotent, which means that if the same request is sent multiple times, it will create multiple resources on the server. On the other hand, a PUT request is idempotent, which means that if the same request is sent multiple times, it will update the same resource on the server each time.
- Payload: In a POST request, the payload contains the data that will be used to create the new resource on the server. In a PUT request, the payload contains the updated data for the existing resource or the data for the new resource that will be created if it doesn’t already exist.
- Idempotent operations: In addition to updating resources, PUT requests can also be used for other idempotent operations, such as deleting a resource or creating a resource with a specific ID.
In summary, POST requests are used to create new resources on the server, while PUT requests are used to update or create resources on the server. PUT requests are idempotent, meaning that they can be sent multiple times without causing unintended side effects.
What is a resource in REST?
In REST (Representational State Transfer) architecture, a resource is a data entity that can be accessed and manipulated using HTTP methods such as GET, POST, PUT, and DELETE. A resource is typically represented by a URI (Uniform Resource Identifier), which is used to uniquely identify the resource.
A resource can be any type of data entity that can be represented in a structured format, such as a document, an image, a video, a user profile, or a collection of data. The representation of a resource is typically in a standardized format such as XML or JSON, and the representation can be modified or updated using the HTTP methods.
What is the difference between a URI and a URL?
URI (Uniform Resource Identifier) and URL (Uniform Resource Locator) are related terms that are often used interchangeably, but they have different meanings.
A URI is a string of characters that identifies a resource, while a URL is a type of URI that specifies the network location of a resource and how to access it. In other words, a URL is a type of URI that provides the complete address of a resource, including the protocol to be used to access it.
For example, “https://www.example.com/index.html” is a URL, but “https://www.example.com” is a URI that doesn’t specify a specific resource.
Another difference is that a URI can be used to identify any type of resource, not just those that are accessed over the web. For example, a URI can be used to identify a file on a local file system, while a URL can only identify resources that are accessible over a network.
What is the difference between a query parameter and a path parameter?
In RESTful web services, both query parameters and path parameters are used to pass information to the server. However, they are used in different ways and for different purposes.
A path parameter is a parameter that is included as part of the path in a URI. It is used to identify a specific resource or sub-resource. For example, in the URI “/users/{id}”, the “id” parameter is a path parameter that identifies a specific user resource. Path parameters are typically used to retrieve or modify specific resources.
A query parameter is a parameter that is included as part of the query string in a URI. It is used to filter, sort, or search for resources. For example, in the URI “/users?gender=female&sort_by=name”, the “gender” and “sort_by” parameters are query parameters that filter the results by gender and sort the results by name, respectively. Query parameters are typically used to retrieve a set of resources that meet certain criteria.
What is JSON?
JSON (JavaScript Object Notation) is a lightweight data-interchange format that is easy for humans to read and write and easy for machines to parse and generate. It is a text format that is completely language-independent but uses conventions that are familiar to programmers of the C family of languages, including C, C++, Java, JavaScript, Perl, Python, and many others. JSON is often used to transmit data between a server and a web application, as an alternative to XML. It is a key format used in web services and APIs, particularly RESTful APIs.
What is XML?
XML (Extensible Markup Language) is a markup language used for representing structured data in a human-readable and machine-readable format. It is a flexible and extensible language that allows developers to define their own tags and attributes, making it suitable for a wide range of applications.
XML consists of a set of rules for encoding documents in a format that is both human-readable and machine-readable. It is designed to be self-describing, meaning that the structure of the document is defined within the document itself.
How can you authenticate a client in a RESTful web service?
Authentication in a RESTful web service can be achieved using various methods, such as:
- Basic Authentication: This method involves sending the username and password in the HTTP request headers. The server checks the validity of the credentials and sends a response indicating success or failure.
- Token-Based Authentication: In this method, the client sends a token, usually a JSON Web Token (JWT), in the HTTP headers or request body. The server verifies the token and sends a response indicating success or failure.
- OAuth2 Authentication: This is a widely-used standard for authentication and authorization. It involves obtaining an access token from a third-party service, which is then used to authenticate the client with the RESTful service.
- API Keys: This method involves generating a unique API key for each client, which is then used to authenticate requests. The server checks the validity of the API key and sends a response indicating success or failure.
The choice of authentication method depends on the specific requirements of the application and the level of security needed.
What is CORS and why is it important for RESTful web services?
CORS (Cross-Origin Resource Sharing) is a mechanism that allows web applications to make cross-origin requests, that is, requests to a different domain than the one from which the application is served. In the context of RESTful web services, CORS is important because it enables clients to access resources from a different domain than the one hosting the RESTful API.
By default, web browsers enforce the same-origin policy, which restricts web pages from making requests to a different domain than the one hosting the page. This policy prevents malicious scripts from accessing sensitive information across domains, but it also limits the ability of legitimate applications to access resources from different domains.
What is HATEOAS and why is it important for RESTful web services?
HATEOAS (Hypermedia as the Engine of Application State) is a constraint of the REST architectural style that requires that a client of a RESTful web service be able to navigate the available resources dynamically by following links provided in the responses.
In other words, a HATEOAS-compliant API provides hypermedia links (such as URLs) within its responses, which allow the client to discover and interact with available resources in a flexible and adaptable way. The client does not need to have prior knowledge of the API’s structure or the endpoints to access its functionality.
HATEOAS is important for RESTful web services because it makes the API more flexible, resilient, and evolvable. With HATEOAS, the API can evolve over time without breaking the clients that rely on it, as clients can dynamically discover the available resources and adapt to any changes made to the API. Additionally, HATEOAS promotes loose coupling between the client and server, allowing the server to evolve independently of the client.
What is the difference between versioning a REST API through the URL and through headers?
Versioning a REST API through the URL and through headers are two common methods used to manage changes to an API.
URL-based versioning involves incorporating the version number into the API endpoint URL, for example, https://api.example.com/v1/resource. In this approach, the version number is explicitly part of the URL and is visible to both clients and servers. Clients can use different URL versions to access different versions of the API, and servers can handle each version separately.
Header-based versioning, on the other hand, involves using a custom header to indicate the API version in the HTTP request or response, for example, X-API-Version: 1. This approach allows for a more clean and more concise URL without the version number. However, clients and servers must agree on the header to use, and it may be less visible to developers who are unfamiliar with the API.
In general, URL-based versioning is more commonly used, as it is more explicit and easier to understand. It also allows for better caching of responses, as different versions of the API can be cached separately. Header-based versioning is more useful for cases where the URL structure must be preserved or where the API may be accessed through multiple channels (such as a mobile app and a web app) that require different versions. Ultimately, the choice of versioning method depends on the specific requirements of the API and the preferences of the developers implementing it.
What is content negotiation in RESTful web services?
Content negotiation is the process by which a client and server determine the best representation of a resource to be sent in a response, based on the capabilities of both parties. In RESTful web services, content negotiation is typically used to determine the format of the response, such as JSON or XML.
There are two main types of content negotiation:
- Server-driven negotiation: In this approach, the server includes information in the response headers about the available representations of the resource, such as the content type and encoding. The client then selects the appropriate representation based on the information provided by the server.
- Client-driven negotiation: In this approach, the client sends a request indicating the preferred representation of the resource, such as the Accept header in an HTTP request. The server then selects the appropriate representation based on the client’s preferences.
What are some common tools for testing REST APIs?
There are several tools available for testing REST APIs, including:

- Postman: Postman is a popular tool used for testing REST APIs. It allows you to create and send HTTP requests, inspect the response, and test different scenarios.
- SoapUI: SoapUI is a testing tool that can be used for testing both SOAP and REST APIs. It supports different authentication methods, custom headers, and complex scenarios.
- Swagger UI: Swagger UI is an open-source tool that provides a visual interface for testing REST APIs. It allows you to explore the API’s endpoints, test different parameters and request bodies, and view the responses.
- JMeter: JMeter is a load-testing tool that can also be used for testing REST APIs. It can simulate multiple users making requests to the API and measure the performance and response times.
- Rest-Assured: Rest-Assured is a Java library that provides a simple and fluent API for testing REST APIs. It allows you to easily create and execute HTTP requests and validate the response.
- Newman: Newman is a command-line tool that allows you to run Postman collections as part of your continuous integration and delivery pipeline.
These are just a few of the many tools available for testing REST APIs. The choice of tool depends on the specific requirements of the project and the preferences of the development team.
What is Swagger and how can it be used to document a REST API?
Swagger is an open-source framework for designing, building, and documenting REST APIs. It provides a set of tools and libraries that enable developers to create and publish interactive documentation for their APIs.

Swagger can be used to document a REST API by following these steps:
- Define the API endpoints and data models using the Swagger Specification, which is a JSON or YAML file that describes the API’s structure and behavior.
- Use a Swagger tool or library to generate documentation from the Swagger Specification. This documentation typically includes information about the API endpoints, parameters, request and response formats, and authentication methods.
- Publish the generated documentation on a web page or other platform, so that users can easily discover and understand the API’s capabilities.
What is the difference between a mock and a stub in testing a REST API?
In testing a REST API, a mock and a stub are two types of test doubles used to simulate parts of the system that the API depends on.
A mock is an object that mimics the behavior of a real object but does not have the same functionality. It can be used to test the interactions between the API and external services, databases, or other dependencies. A mock is typically used when the behavior of the external service is complex, unreliable, or difficult to reproduce in a test environment.
A stub, on the other hand, is an object that provides a simplified version of a real object, with a predefined set of responses to specific input values. It can be used to test the API’s handling of different responses from an external service or data source. A stub is typically used when the behavior of the external service is simple and predictable.
What is the difference between a unit test and an integration test for a REST API?
The main difference between unit tests and integration tests for a REST API is their scope and level of abstraction. Unit tests focus on testing individual units of code in isolation, while integration tests focus on testing the interactions between different components of the system. Both types of tests are important for ensuring the quality and reliability of a REST API and should be used together as part of a comprehensive testing strategy.
What is the difference between JSON and XML in RESTful web services?
JSON (JavaScript Object Notation) and XML (Extensible Markup Language) are two commonly used data formats in RESTful web services for representing and transmitting data between the client and the server.
The main differences between JSON and XML in RESTful web services are:
- Syntax: JSON is based on a syntax that is derived from the JavaScript programming language, while XML uses a tag-based syntax that is similar to HTML.
- Readability: JSON is considered to be more readable and compact than XML, as it uses less verbose syntax and has a simpler structure.
- Parsing: JSON can be parsed more quickly and efficiently than XML, as it requires less code and processing power to read and parse.
- Support: JSON is widely supported by modern web browsers and programming languages, while XML is still used in some legacy systems and industries.
- Tooling: JSON has a larger and more mature ecosystem of tools and libraries for working with data, while XML has a more limited set of tools and is often considered more difficult to work with.
What is the difference between stateless and stateful RESTful web services?
Stateless and stateful are two different types of RESTful web services based on how they handle client-server interactions.
In a stateless RESTful web service, the server does not store any client context between requests. Each request from the client contains all the information needed to complete the request, and the server responds with a complete representation of the requested resource. The server does not retain any information about the previous requests made by the client. As a result, stateless services are highly scalable and can handle a large number of requests, as there is no need to maintain any state information between requests.
In contrast, a stateful RESTful web service maintains client context between requests. This means that the server retains information about the client’s previous requests and uses that information to respond to subsequent requests. Stateful services typically require the use of session tokens or cookies to maintain the client context. While stateful services can offer more personalized and customized interactions with the client, they can also be less scalable and require more resources to maintain the client’s state information.
In summary, the main difference between stateless and stateful RESTful web services is in how they handle client context between requests. Stateless services are highly scalable but offer limited personalization, while stateful services can offer more personalization but may be less scalable and require more resources to maintain the client context. The choice between stateless and stateful services will depend on the specific requirements of the application and the trade-offs between scalability, personalization, and resource usage.
Read the Complete Article on stateless and stateful RESTful
What is a cache in RESTful web services?
A cache in RESTful web services is a temporary storage mechanism used to improve the performance and efficiency of client-server interactions. A cache stores copies of frequently accessed or recently accessed data on the client or on intermediate servers, such as proxy servers or content delivery networks (CDNs). When a client requests a resource that is already in the cache, the server can return the cached copy instead of generating a new response, which can significantly reduce the response time and network bandwidth usage.
Caching in RESTful web services can be implemented using various mechanisms, including:
- Browser caching: Web browsers can cache responses from the server, such as images, CSS, and JavaScript files, to reduce the need for repeated requests.
- Server-side caching: The server can cache frequently accessed resources in memory or on disk to reduce the response time for subsequent requests.
- Proxy caching: Proxy servers can cache responses from the server and serve them to clients on subsequent requests, reducing the number of requests that need to be sent to the server.
- CDN caching: Content delivery networks can cache responses from the server across multiple geographically distributed servers, reducing the latency and network bandwidth usage for clients in different regions.
Caching in RESTful web services can greatly improve the performance and scalability of the system by reducing the load on the server and the network. However, caching must be carefully designed and configured to ensure that cached responses are always up-to-date and consistent with the current state of the resource and that sensitive or private data is not cached.
What is the difference between an ETag and a Last-Modified header?
The main difference between the Last-Modified header and the ETag is that Last-Modified uses the modification timestamp of the resource, while ETag uses a unique identifier assigned by the server. ETag is more flexible than Last-Modified because it can be based on multiple factors and does not depend on the accuracy of the modification timestamp. However, ETag can be more resource-intensive to compute than Last-Modified. Additionally, Last-Modified is supported by all web servers, while ETag is optional and may not be supported by some servers.
What is the difference between a synchronous and asynchronous REST API call?
A synchronous REST API call is one where the client waits for the server to process the request and return a response before continuing with its processing. In a synchronous call, the client sends a request to the server, waits for the server to process the request, and then receives the response. During this time, the client is blocked and cannot perform other tasks. Synchronous calls are simpler to implement and understand, but they can result in long wait times for the client if the server is slow or the response is large.
An asynchronous REST API call is one where the client sends a request to the server and continues with its processing without waiting for the response. The server processes the request and sends a response to the client at a later time, typically through a callback or a notification mechanism. In an asynchronous call, the client can perform other tasks while waiting for the server to respond. Asynchronous calls are more complex to implement and understand, but they can provide better performance and scalability for long-running or resource-intensive requests.
What is a callback in RESTful web services?
In RESTful web services, a callback is a function or method that is called by the server in response to a client request. The callback is typically used in asynchronous or long-polling requests where the client needs to wait for the server to respond with updated information.
For example, consider a web application that displays real-time stock prices. The client may send a request to the server to retrieve the latest stock prices and then wait for the server to respond with updated prices when they become available. The server can use a callback mechanism to notify the client when the prices have changed, allowing the client to update its display.
What is a Promise in RESTful Web services?
In RESTful web services, a Promise is a programming concept used to handle asynchronous requests and responses. A Promise represents a future value that may or may not be available at some point in the future.
In the context of RESTful web services, a Promise can be used to manage asynchronous API calls. When a client sends a request to a server, the server may not immediately respond with the requested data. The server may need to perform some processing or fetch the data from a remote source. In this case, the server can return a Promise to the client, which represents the future availability of the requested data.
The client can then use Promise to handle the asynchronous response. The client can attach handlers to the Promise to be executed when the data is available or when an error occurs. When the data is available, the Promise is resolved, and the client can access the data. If an error occurs, the Promise is rejected, and the client can handle the error.
Promises are often used in combination with other asynchronous techniques, such as callbacks or async/await functions. Promises can provide a simpler and more consistent way of handling asynchronous operations in RESTful web services, allowing developers to write cleaner and more maintainable code.
What is pagination in RESTful web services?
Pagination is a technique used in RESTful web services to manage large amounts of data returned by an API. When an API returns a large number of resources, it can be difficult and inefficient to return all the resources in a single response. Pagination breaks the results into smaller, more manageable pieces, or pages, which can be retrieved by the client as needed.
Pagination typically involves two parameters: limit and offset. The limit parameter specifies the maximum number of resources to return in a single response, while the offset parameter specifies the starting index of the resources to return. For example, a request with limit=10 and offset=20 would return the 10 resources starting from the 21st resource in the list.
What is a filter in RESTful web services?
In RESTful web services, a filter is a parameter used to refine the results returned by an API. Filters allow clients to specify criteria for selecting a subset of the resources available from the API. This can be useful when working with large datasets or when the client is only interested in a specific subset of the data.
Filters are typically specified using query parameters, which are appended to the end of the API endpoint URL. For example, a request to retrieve a list of products from an e-commerce API might include a filter to only return products with a price less than $50, as follows:
GET /api/products?price_max=50
The price_max parameter is a filter that tells the API to only return products with a price less than or equal to 50.
What is the difference between a 200 and 201 HTTP status code?
A 200 status code indicates that the request has succeeded and that the server has returned the requested data in the response body. This is typically used for GET, PUT, and DELETE requests, where the server is returning data to the client.
On the other hand, a 201 status code indicates that the request has been successfully fulfilled and that a new resource has been created as a result. This is typically used for POST requests, where the server is creating a new resource based on the data provided by the client.
What is the difference between 401 and 403 HTTP status codes?
A 401 status code indicates that the client is not authorized to access the resource, typically because the client has not provided valid authentication credentials. This is used when the server requires authentication but the client has not provided the necessary credentials or the provided credentials are invalid.
On the other hand, a 403 status code indicates that the client is authenticated, but does not have permission to access the resource. This is typically used when the server has determined that the client does not have the necessary permissions to access the requested resource, even though the client is authenticated.
What is the difference between a 404 and 410 HTTP status codes?
A 404 status code indicates that the requested resource is not found and that the server was unable to locate it. This is typically used when the server is unable to locate the resource and is not sure if it has been permanently removed or if it is temporarily unavailable.
On the other hand, a 410 status code indicates that the requested resource is gone and that the server knows that it has been permanently removed. This is typically used when the server has determined that the requested resource no longer exists and has been removed permanently.
What is the difference between a 500 and 503 HTTP status code?
A 500 status code indicates that there was an internal server error and that the server was unable to process the request. This is typically used when an unexpected condition occurs on the server, such as a programming error or a database error.
On the other hand, a 503 status code indicates that the server is temporarily unavailable and cannot process the request. This is typically used when the server is overloaded, undergoing maintenance, or experiencing a temporary outage.
What is the difference between a GET and a POST request?
A GET request is used to retrieve data from a server. When a client sends a GET request to a server, the server retrieves the data specified in the request and sends it back to the client in response. GET requests are typically used for retrieving information and are considered safe, meaning that they do not modify any data on the server.
A POST request is used to submit data to a server. When a client sends a POST request to a server, the server processes the data specified in the request and either store it or sends a response indicating that the data was successfully processed. POST requests are typically used for creating or updating data on the server.
What is the difference between a PUT and a PATCH request?
A PUT request is used to update an entire resource on the server. When a client sends a PUT request to a server, the server replaces the entire resource specified in the request with the new resource provided by the client. PUT requests are idempotent, meaning that sending the same request multiple times will have the same effect as sending it once.
A PATCH request, on the other hand, is used to update a part of a resource on the server. When a client sends a PATCH request to a server, the server applies the changes specified in the request to the resource and updates it accordingly. PATCH requests are not idempotent, meaning that sending the same request multiple times can have different effects each time.
What is the difference between a HEAD and an OPTIONS request?
A HEAD request is used to retrieve the header information for a resource, without actually retrieving the resource itself. When a client sends a HEAD request to a server, the server sends back only the header information for the requested resource, without sending the actual content of the resource. HEAD requests are useful for checking the status of a resource, without actually downloading it.
An OPTIONS request, on the other hand, is used to retrieve information about the available methods that can be used to access a resource on the server. When a client sends an OPTIONS request to a server, the server sends back a list of the available HTTP methods that can be used to access the requested resource. This is useful when the client needs to know which methods are supported by the server.
What is the difference between a 301 and 302 HTTP status code?
A 301 status code is used to indicate that the requested resource has permanently moved to a new URL. When a client sends a request to a URL that returns a 301 status code, the client is automatically redirected to the new URL specified in the response. This is useful when a resource has moved to a new location permanently.
A 302 status code, on the other hand, is used to indicate that the requested resource has temporarily moved to a new URL. When a client sends a request to a URL that returns a 302 status code, the client is automatically redirected to the new URL specified in the response, but the original URL is expected to be available again in the future. This is useful when a resource is temporarily unavailable at its original location.
What is the difference between a 304 and 307 HTTP status code?
A 304 status code is used to indicate that the requested resource has not been modified since the last time it was requested by the client, and that the client should use the cached version of the resource instead of requesting it again from the server. This is useful for improving performance and reducing network traffic, especially for frequently accessed resources.
A 307 status code, on the other hand, is similar to a 302 status code in that it indicates a temporary redirect to a new URL. However, unlike a 302 status code, a 307 status code requires the client to repeat the request using the new URL specified in the response, without changing the HTTP method. This is useful when a resource is temporarily unavailable at its original location and the client should continue to use the original HTTP method for the redirected request.
What is the difference between a 405 and 406 HTTP status code?
A 405 status code is used to indicate that the requested method (such as GET, POST, PUT, or DELETE) is not allowed for the requested resource. For example, if a client tries to modify a read-only resource using a PUT request, the server may respond with a 405 status code to indicate that the PUT method is not allowed for that resource.
A 406 status code, on the other hand, is used to indicate that the requested response format (such as JSON, XML, HTML) is not available or not acceptable to the server. This occurs when the client requests a certain response format through the Accept header, but the server cannot provide that format, or the server does not support the requested format.
What is the difference between 422 and 429 HTTP status codes?
A 422 status code is used to indicate that the server understands the request made by the client, but the request was unable to be processed due to semantic errors in the request data. For example, if a client sends a request to create a new resource but omits a required field, the server may respond with a 422 status code to indicate that the request is invalid due to missing required data.
A 429 status code, on the other hand, is used to indicate that the server has received too many requests from the client in a given amount of time. This is also known as rate limiting, and it is used to prevent clients from overwhelming the server with too many requests. When a server responds with a 429 status code, it typically includes a Retry-After header that indicates how long the client should wait before sending additional requests.
What is the difference between a 500 and 502 HTTP status code?
A 500 status code is a generic server error response, indicating that something has gone wrong on the server side and the server was unable to complete the request made by the client. It is a catch-all status code that can be returned in a variety of situations, including if there is an error in the server-side application code, database connection errors, or other internal server errors.
A 502 status code, on the other hand, specifically indicates that the server acting as a gateway or proxy received an invalid response from an upstream server. This usually means that the server acting as a gateway or proxy received a response from an upstream server that it was unable to process, or the upstream server was unavailable. A 502 status code is often seen in situations where a client is trying to access a website that is hosted on a load-
What is the difference between a microservice and a monolithic architecture?
Microservices and monolithic architectures are two different ways of designing and building software systems. In a monolithic architecture, the entire system is built as a single, self-contained unit, while in a microservices architecture, the system is divided into smaller, independent services that communicate with each other.
In a monolithic architecture, all the components of the system are tightly coupled, meaning that they are all part of the same codebase and deployed together. Changes to one component often require rebuilding and redeploying the entire system, which can be time-consuming and error-prone. Monolithic architectures are often associated with traditional enterprise software systems, where the focus is on stability and reliability rather than agility and scalability.
On the other hand, microservices architectures are designed to be more flexible and scalable. The system is divided into smaller, independent services that communicate with each other using lightweight protocols such as RESTful APIs or message queues. Each microservice can be developed, tested, and deployed independently, which allows for greater agility and faster time-to-market. Additionally, the use of smaller, more focused services can lead to better fault isolation, easier scaling, and improved overall system resilience.
What is the difference between a RESTful web service and a GraphQL API?
RESTful web services are built around the idea of resources and their representation through HTTP verbs. A RESTful API defines a set of URLs that represent resources, and clients can interact with these resources by sending HTTP requests, such as GET, POST, PUT, and DELETE. The server returns responses in a predefined format, usually JSON or XML, that includes the requested data and metadata such as status codes, headers, and links.
GraphQL, on the other hand, is a query language for APIs that allows clients to specify the data they need and the shape of the response. With GraphQL, clients send a single query that specifies the data they want, and the server responds with a JSON object that matches the shape of the query. This means that clients can get exactly the data they need with a single request, without over-fetching or under-fetching data.
One of the main advantages of GraphQL is that it provides a flexible and efficient way to query complex data structures with nested relationships. Instead of making multiple requests to different endpoints, clients can retrieve all the necessary data with a single GraphQL query. Additionally, GraphQL enables clients to introspect the schema and discover available data and relationships, which can simplify API development and documentation.
What is OAuth and how can it be used in a RESTful web service?
OAuth (Open Authorization) is a standard protocol used for secure authorization and authentication of user access to web and mobile applications. It allows a user to grant a third-party application access to their resources, without the need for sharing their login credentials.
In a RESTful web service, OAuth can be used to provide secure access to protected resources. The basic flow of OAuth involves the following steps:
- The user requests access to a protected resource from the client application.
- The client application redirects the user to the authorization server to authenticate.
- The authorization server authenticates the user and provides an access token to the client application.
- The client application uses the access token to request the protected resource from the resource server.
- The resource server validates the access token and provides the protected resource to the client application.
What is JWT and how can it be used for authentication in a RESTful web service?
JWT stands for JSON Web Token, which is a type of token-based authentication that can be used in RESTful web services. It is a compact, URL-safe means of representing claims to be transferred between two parties, and is designed to be self-contained and verifiable.
When a user logs in to a RESTful web service, the server generates a JWT containing some user information, such as the user ID and an expiration time. This JWT is then returned to the client, which can store it in local storage or a cookie. Subsequent requests from the client can include the JWT in the Authorization header of the request, and the server can then verify the JWT to authenticate the user.
The advantage of using JWT for authentication in a RESTful web service is that it allows for stateless authentication, which means that the server does not need to keep track of the user’s session. This can be particularly useful in a distributed system where multiple servers may be involved in handling requests from a client. Additionally, JWTs can be signed and encrypted, which provides an additional layer of security.
What is OpenAPI and how can it be used to document a REST API?
OpenAPI, formerly known as Swagger, is an open-source toolset for building and documenting RESTful APIs. It provides a specification for describing the structure and functionality of APIs in a machine-readable format. This specification can be used to generate documentation, client SDKs, and server stubs in various programming languages.
OpenAPI is based on a JSON or YAML document that describes the API’s endpoints, operations, parameters, responses, and other details. The specification supports a wide range of features, including security schemes, data models, and API versioning.
To use OpenAPI to document a REST API, developers can write an OpenAPI specification file that describes the API’s endpoints and other details. They can then use tools like Swagger UI or Redoc to generate interactive API documentation based on the specification.
What is Postman and how can it be used to test a REST API?
Postman is a popular collaboration platform for API development that provides tools for designing, testing, and documenting APIs. It is also a tool for testing RESTful web services by sending HTTP requests to the server and displaying the response.
With Postman, you can create and send HTTP requests for various RESTful web services, including GET, POST, PUT, DELETE, and more. You can also add headers, query parameters, and body content to the request. Postman also provides a testing framework to validate the response.
Some of the features of Postman include:
- Collection: A collection is a group of requests that can be saved and shared with others.
- Environment: An environment is a set of variables that can be used to store values like URLs, API keys, and other settings.
- Mock Server: Postman also allows you to create mock servers that simulate the behavior of a real server.
- Automated Testing: Postman also provides the ability to create automated tests that can be run on a regular basis to ensure that the API is working correctly.
Postman can be used to test both RESTful and SOAP web services. It provides an easy-to-use interface that allows you to quickly test and validate your APIs, making it a popular tool among developers and testers.
Can I create REST API with XML as a Response?
Yes, you can create a REST API that returns XML as a response. REST is an architectural style that uses HTTP as the application protocol for data communication between the client and server. It is protocol-agnostic, meaning it can use any protocol to transfer data, including XML.
To create a REST API that returns XML, you would need to design the API endpoints and their respective HTTP methods (GET, POST, PUT, DELETE, etc.). You would also need to define the structure of the XML response that your API would return for each endpoint.
here is an example of how to create a simple REST API using Node.js and return an XML response using the built-in xml2js module:
const express = require('express');
const xml2js = require('xml2js');
const app = express();
const parser = new xml2js.Parser();
// Define API endpoint
app.get('/example', (req, res) => {
const data = {
name: 'John Doe',
age: 30,
occupation: 'Software Engineer'
};
// Convert data to XML
const builder = new xml2js.Builder();
const xml = builder.buildObject(data);
// Set response headers
res.set('Content-Type', 'application/xml');
res.set('Cache-Control', 'no-cache');
// Send XML response
res.send(xml);
});
// Start server
app.listen(3000, () => console.log('Server started on port 3000'));
Can we make the Restful web service stateful?
It is possible to create a RESTful web service that is stateful, but it goes against the principles of REST and is not recommended.
Stateful web services maintain state information between requests, which can include session data or other forms of data that persists across multiple requests. This approach is common in traditional client-server architectures where the server maintains the session state information for each client.
If you need to maintain state information in a RESTful web service, you can consider using tokens or cookies to identify the client session and store the session data on the client side. However, this approach still violates the statelessness constraint of RESTful web services.
const express = require('express');
const session = require('express-session');
const app = express();
// Configure session middleware
app.use(session({
secret: 'your-secret-key',
resave: false,
saveUninitialized: true,
cookie: { secure: false } // Change to true in production
}));
// Define API endpoint for login
app.post('/login', (req, res) => {
// Check if username and password are valid
const username = req.body.username;
const password = req.body.password;
if (username === 'user' && password === 'password') {
// Store user session data in the session object
req.session.user = { username: 'user', isLoggedIn: true };
res.send('Login successful');
} else {
res.status(401).send('Invalid username or password');
}
});
// Define API endpoint for authenticated requests
app.get('/data', (req, res) => {
// Check if user is logged in
if (!req.session.user || !req.session.user.isLoggedIn) {
return res.status(401).send('Access denied. Please login.');
}
// Retrieve data for the user from the database
const data = { name: 'John Doe', age: 30, occupation: 'Software Engineer' };
res.send(data);
});
// Start server
app.listen(3000, () => console.log('Server started on port 3000'));
Is it fine to return HTML as a response from Rest API?
While it is technically possible to return HTML as a response from a REST API, it is generally not recommended.
REST APIs are typically designed to be consumed by client applications, such as web or mobile applications, that expect data to be returned in a structured format, such as JSON or XML. By returning HTML as a response, you are breaking the separation of concerns between the client and server, as the server is now responsible for generating HTML markup instead of just returning data.
In addition, returning HTML as a response can make it difficult to maintain and version the API, as changes to the HTML markup may break client applications that are consuming the API. This can make it challenging to evolve the API over time without causing disruptions to existing clients.
Can delete rest api have a body?
Yes, a DELETE request in a REST API can have a body, but it’s not common practice and it’s not recommended. According to the HTTP/1.1 specification, the body of a DELETE request has no defined semantics, which means that servers are not required to process it.
In general, a DELETE request is used to delete a resource identified by a URL, so the URL itself should provide all the necessary information to perform the deletion. Including a body in a DELETE request can make the request unnecessarily complex and may cause issues with proxies or firewalls that are not expecting a body in a DELETE request.
If you need to pass additional information to the server when performing a DELETE operation, it’s better to use query parameters or headers instead of including a body in the request.
const axios = require('axios');
axios.delete('http://example.com/api/resource', {
data: {
id: 1234,
reason: 'no longer needed'
}
})
.then(response => {
console.log(response.status);
})
.catch(error => {
console.error(error);
});
Can Rest API return redirect?
Yes, a REST API can return a redirect response, but it’s not common practice and it’s not recommended. REST APIs are typically designed to be stateless, meaning that each request from the client should contain all the necessary information to complete the request.
A redirect response, on the other hand, indicates that the requested resource has moved to a new location, and the client should make a new request to that location. This can introduce unnecessary statefulness and complexity to the API and may make it difficult to maintain a clear separation of concerns between the client and server.
const express = require('express');
const app = express();
app.get('/old-resource', (req, res) => {
res.redirect(301, '/new-resource');
});
app.get('/new-resource', (req, res) => {
res.send('This is the new resource');
});
app.listen(3000, () => {
console.log('Server started on port 3000');
});
Why is REST web service always stateless?
REST (Representational State Transfer) is an architectural style for building web services that use a client-server model and relies on a set of standard HTTP methods (GET, POST, PUT, DELETE, etc.) to perform CRUD (Create, Read, Update, Delete) operations on resources.
One of the key principles of REST is statelessness, which means that each request from a client to the server must contain all the information necessary to complete the request, and the server should not store any client context between requests. This means that each request should be treated as an independent transaction, and the server should not rely on any information from previous requests to process the current request.
There are several reasons why REST web services are designed to be stateless:
- Scalability: By not storing any client context on the server, REST services can easily scale horizontally by adding more servers to handle the increased load.
- Simplicity: Stateless services are simpler to design, implement, and test, as they don’t have to manage and synchronize the state between multiple requests.
- Cacheability: Stateless services are cacheable, which means that intermediate servers (such as proxies and gateways) can cache responses and serve them directly to clients, improving performance and reducing network traffic.
- Reliability: Statelessness makes REST services more reliable, as there is no chance of the server state becoming corrupted due to unexpected errors or crashes.
Overall, statelessness is a fundamental principle of REST that enables the design of scalable, reliable, and cacheable web services that can be easily understood and implemented by developers.
Conclusion
We hope you are clear about the most important questions that are often asked in interviews. Learn these thoroughly and answer confidently. You will certainly get your job. All the best, do well!