Searching for the often asked Asp.Net MVC Interview Questions? Well, this article is certainly for you.
Here, we have come up with a collection of real-world MVC Interview Questions & Answers. This list of questions and answers can be fit easily for 2 to 3 years of experience holders.
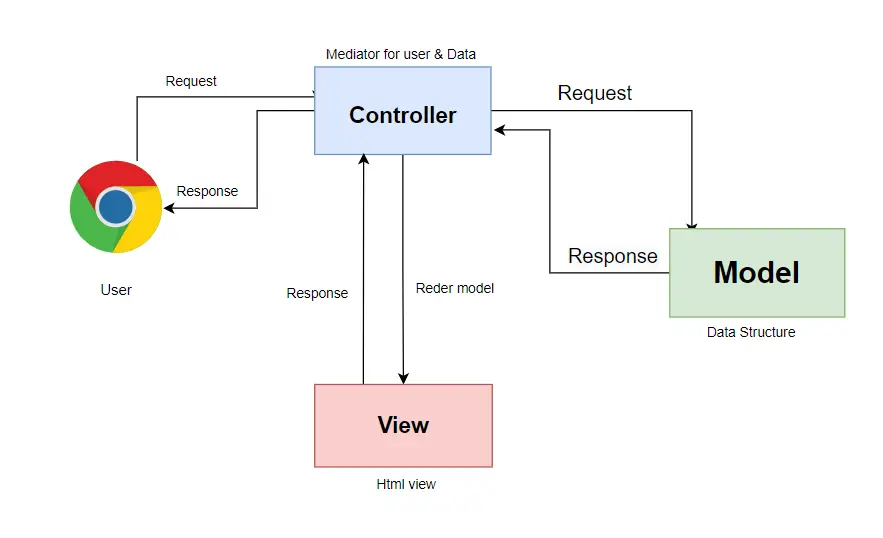
1. What does MVC stand for?
The full form of MVC is Model, View, and Controller.
MVC is an application design model or a software architecture that contains three interconnected portions named as-
- Model – Class which holds the information for rendering on UI
- View– It’s the user interface of the MVC application
- Controller– processes responsible for input handling

This model is highly used for developing modern applications along with user interfaces. This offers the central pieces for designing modern mobile, desktop, and web applications.
2. What are the different return types of a controller action method?
The different return types of controller action methods, lets discuss few of them with a brief introduction of it.
- Redirect Result: Redirect results can be used to perform the temporary redirection of the resource of the API endpoint. It will perform the HTTP redirect with status code 302 and location header in the response so that the client can issue a request to the newly provided URL.
- JSON Result: As the name suggests, this result type is used whenever we want to send the JSON as a response.
- JavaScript Result: Return type can be utilized when the client is looking for some javascript code that should be executed after calling the controller or endpoint defined in the backend.
- Content Result: The ContentResult writes the response as a string literal. You can return raw HTML or JSON or plain string to the browser using ContentResult.
- View Result: One of the widely used return types in MVC. It can be used to return the View along with the data model. It will utilize the view engine to transform the view into HTML code.
- PartialView Result: The PartialViewResult is like injecting reusable HTML into the main view. Partial views are also physical files with the extension .cshtml or .vbhtml from the file system. The real-time application menu, footer, and login are some of the examples where HTML will be injected into many other main views.
- Empty Result: This method can be used when we don’t want to send any data back to the client except the HTTP OK status code.
Q5. Can you suggest some important benefits of MVC?
There are many advantages, major ones are change accommodation, multiple view support, lightweight, separation of concerns, more control, and testability.
Q6. Is it possible to maintain a session in MVC?
Yes, you can maintain a session while using 3 different ways that are
- View data and
- View bag
- Temp data
Q7. MVC framework is typically defined in which assembly? Name it!
The MVC framework is usually defined in the System.Web.MVC.
Q8. Give a brief about the MVC Application life cycle.
There are two primary execution steps included in the web application. One, understand the request. The second is sending an exact response as per the request type.
The same thing you can relate to the MVC application life cycle where two important phases – creating a request object and then sending a response to any browser.
Q9. How to create the request object?
For creating a request object, there are four different steps to perform- filling the route, fetching the route, creating a request context, and finally creating a controller instance.
Q10. How you can return the JSON from the action method in ASP.Net MVC?
Using the code snippet –
public JsonResult Categories()
{
return Json(new[] { new { key = 1, value = "Cate1" }, new { key = 2, value = "Cate2" } });
}
Q11.Define filters in one line.
The filter is a logic that is applied before or after the execution of the action method. In this way, it acts as an attribute for the action method.
Q12. Name different kinds of MVC action filters.
- Authorization Filter
- Action Filter
- Response Filter
- Exception Filters
Q13. What do you understand by a Partial View of MVC?
The partial view is basically an HTML chunk that is carefully applied in the current DOM. It is commonly implemented to componentized Razor views which make it simple to create and update. Controller methods directly return the partial view.
@model MvcApplication1.Models.student
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Data from Partial view
<div>
@Html.Partial("_EmployeeData",Model)
</div>
</body>
</html>
Q14. Name three important segments for routing.
Controller Name, ActionMethodName, and Parameter are the three important segments.
Q15. Name some approaches that can be used for connecting the database with an application.
The different approaches are- Database First, Code First, and Model First.
Q16. How MVC and Visual Studio are interrelated?
The visual studio consists of several types of pre-installed code generators for Web API projects and MVCC.
Q17. How will you define Razor in ASP.NET MVC?
MVC 3 has introduced Razor. It is the new view engine that acts like a pluggable module & is applied to different template syntax options.
Q18.Are you aware of the default route in MVC?
Yes! A default route in MVC is being used for the addition of a generic route that utilizes URL convention for breaking URL for a given request in 3 different named segments.
Q19. How a router pattern is registered in this case?
It is registered through a call to the MapRoute extension method of the Route Collection.
Q20. Differentiate between GET and POST action types.
One of the most common differences between the GET and POST actions is, that the GET is used for requesting data from specific resources, whereas the POST is used for submitting data that needs to be processed for a particular resource.
[HttpGet]
public JsonResult Categories()
{
return Json(new[] { new { key = 1, value = "Cate1" }, new { key = 2, value = "Cate2" } });
}
[HttpPost]
public IActionResult Categories(string name)
{
//Logic to add category in the store
return Ok();
}
Q21. What are the advantages of the Area in MVC?
It helps the organization of models, views, and controllers in different functional sets, including billing, customer support, etc. Also, it’s good for unit testing.
Areas that are generated from other applications can be easily integrated with the area in MVC.
Q22. Name different validator types.
The different types of validators include
- Required: Attribute used for marking the field as required. If the marked field is not provided then the model state will be invalid.
- Range: It can be used to define the range for the input number.
- String Length: Define the max length of the string.
- RegEx: Regular repression to run against the provided input field.
using System.ComponentModel.DataAnnotations;
Q23. Is it possible to implement Ajax in MVC? If yes, then how?
Yes! we can implement Ajax in MVC while using Ajax Jquery and libraries.
Q24. What do you understand by Forms Authentication in MVC?
Form authentications provide access to the user for specific services so that they can verify credentials details using the user name, password, etc.
Q25. Why do you require Forms authentication in MVC?
Well, it is essential as it ascertains that an authorized or correct person is using specific services based on status, job role, or position in the organization.
Q26. How will you differentiate between Render Page and Render Body in MVC?
The render body is for supporting web forms as ContentPlaceHolders. This renders child views or child pages on an existing page layout. Whereas, the rendering part is part of the layout page. At 1 time, there could be numerous render pages in the render body.
Q27. Which is preferable? ASPX or Razor?
Razor is most preferred in comparison to ASPX as it is having simple syntax and is light in weight.
Q28. Give a brief on Glimpse.
Glimpse helps to find out the performance, support debugging, and in diagnosing information. This helps to gain information about timelines, model binding, routes, etc.
Q29. Which filter you can apply at the end?
Exception Filters can be executed at the end.
Q30. Why it’s good to use MVC?
MVC helps with the generation of codes apart from the separate class file. This can increase usage to a greater extent. Plus, it supports automatic UI testing.
Q31. Can you automate manual testing and write a unit test as well?
Yes, MVC gives you the facility to automate the manual testing system and write a unit test.
Q32. Name possible file extensions for razor views.
Two file extension that is widely used by razor views are-
- .cshtml
- .vbhtml
Q33. Give a brief on two approaches that add constraints to the MVC route.
You can add constraints to the MVC route in two ways- One, by making use of regular expression or you can use the object which implements the “IRouteConstraint” interface.
Q34. Point out two instances where routing is not necessary or where you can’t use routing.
The two situations where we can’t make use of routing are-
- When there is a physical file that matches the URL pattern, or
- When routing gets disabled for a specific URL pattern
Q35. What are HTML helpers used in MVC?
HTML helpers are a class that is used in views to display/render HTML control like TextBox, links, TextArea, and so forth.
HTML Helper Example –
@Html.ActionLink(“Create New”, “create”)
Q36. Tell us major Razor Syntax Rules.
Some of the main Razor syntax rules are –
- Razor code blocks are enclosed with @{….}
- Code statement must end with a semicolon (;)
- Quotation marks are used to enclose strings
- C# files have an extension of .cshtml
- C# code is case sensitive
- The inline expression (functions and variables) starts with @
Q37. What is new in the MVC latest version?
Microsoft has removed the dependency on the System.Web.DII from MVC6 in MVC 6 is very expensive to afford. It is generally used for consuming 30k of memory per request and response, whilst MVC 6 only needs 2K of memory per request and response which consumes less memory.
Q38. How you can render raw HTML in the Asp.net MVC view?
You can render easily with the use of syntax-
@ Html.Raw (‘<h1>Raw Example</h1>’);
Q39. What is DispatcherServlet?
It is a class that receives incoming requests and maps down to the most appropriate resources like MVC.
Q40. How to implement validation in MVC?
With the use of validators defined in the System.ComponentModel.DataAnnotations namespace. The different types of Validators are –DataType, Required, StringLength, and Range.
Q41. Give a brief on dependency Resolution.
A dependency resolver has been introduced in MVC3 and it has impressively simplified the use of dependency injections in applications. It is useful and easier for decoupling the application components.
Q42. Explain the use of the Bundle. Config in MVC4?
It is used for registering the bundles by the bundling and minification system. There could be many bundles that can be added by default including jQuery libraries like Modernizr, and jquery. validate, default CSS references.
Q43. Give an example of Authorization filters used in the asp.net MVC application.
- RequireHttpsAttribute
- AuthorizeAttribute
Q44. Name the filter that executes first in an asp.net MVC application.
Authorization filter
Q45. Can we make a custom filter?
Yes, We can create the custom filters by implementing the required interface like IExceptionFilter, IAuthorizationFilter, and IActionFilter.
public class CustomeAuthorizationFilter : IAuthorizationFilter
{
void IAuthorizationFilter.OnAuthorization(AuthorizationFilterContext context)
{
throw new NotImplementedException();
}
}
In the above piece of code, we are implementing the IAuthorizationFilter which will implement the OnAuthorization method to write some logic related to Authorization.
Q46. Name two popular asp.net MVC view engines.
Razor and .aspx
Q47. What symbol you will use for denoting the start of a code block in aspx views?
<%=%>
Q48. Is there any way to avoid XSS vulnerabilities in ASP.NET MVC?
Yes, you can easily avoid this using syntax in ASP.NET MVC rather than using .net framework 4.0.
Q49. What are the testing frameworks availble for unit testing?
There are many frameworks available in the market. Based on the project requirement we can pick one.
Along with these frameworks, there are a few libraries that can be very helpful to write unit test cases like Moq and AutoFixer.
Conclusion
We have gone through the list of Asp.Net MVC interview questions and answers suitable for freshers to experience level. We hope these questions will help you in the interview and you can crack them in a single shot. All the Best!