In this article, we will walk you through the process, of how to install react js on a windows machine for development.
There are millions of website developers around the world. Each of them uses a different approach to web designing and building a website, but the basics are almost the same.
Designing a good-looking website is crucial. If a user, for some reason, does not like your site, they will never visit again. Creating an eye-catching design with easy to navigate user interface is very necessary.
What is React JS?
React is a JavaScript library that was developed by Facebook. As you may know that JavaScript is a scripting language that can be embedded anywhere within HTML code.
Similar to it, React was developed. The primary reason for developing React was to build and design user interfaces for websites.
Before React, developers would use JavaScript alone to design user interfaces. Some would even use jQuery, which was not intended to design user interfaces. React was introduced, and developers could easily reuse already written code in the JavaScript library.
As mentioned before, the purpose of React was to quickly and efficiently design user interfaces. The user interface consists of a collection of drop-down menus, search bars, on-screen menus, buttons, or anything that a user can interact with.
Before you can start using ReactJS, you need to set it up. We’ll be teaching you step by step how you can easily set up ReactJS on Windows 10.
Setting up ReactJS for Windows 10
Installing Nodejs
Firstly, you need to install create-react-app tool using the Node Package Manager.

Nodejs gives an environment to execute JavaScript code outside of the browser. The default package manager of Nodejs is NPM, which is used for managing and sharing packages for JavaScript programs and projects. This is needed because React uses Nodejs and NPM for the management of dependencies.
You’ll need to install the stable version of Nodejs. You can download it from https://nodejs.org.
Click on the stable version and download it to your system. The file will be an .exe extension.
Simply double click to run it and follow the steps:
- The installation wizard will start and a window will pop up. Firstly, click next.
- Next, click on I accept terms and click on next.
- By default, Nodejs will be installed in the C directory but you can also change where you want to install it. Click on change and select the desired location of installation if you want to install elsewhere. When done, click on next to proceed.
- You’ll be asked to select certain features but you need not worry. Simply press next to proceed.
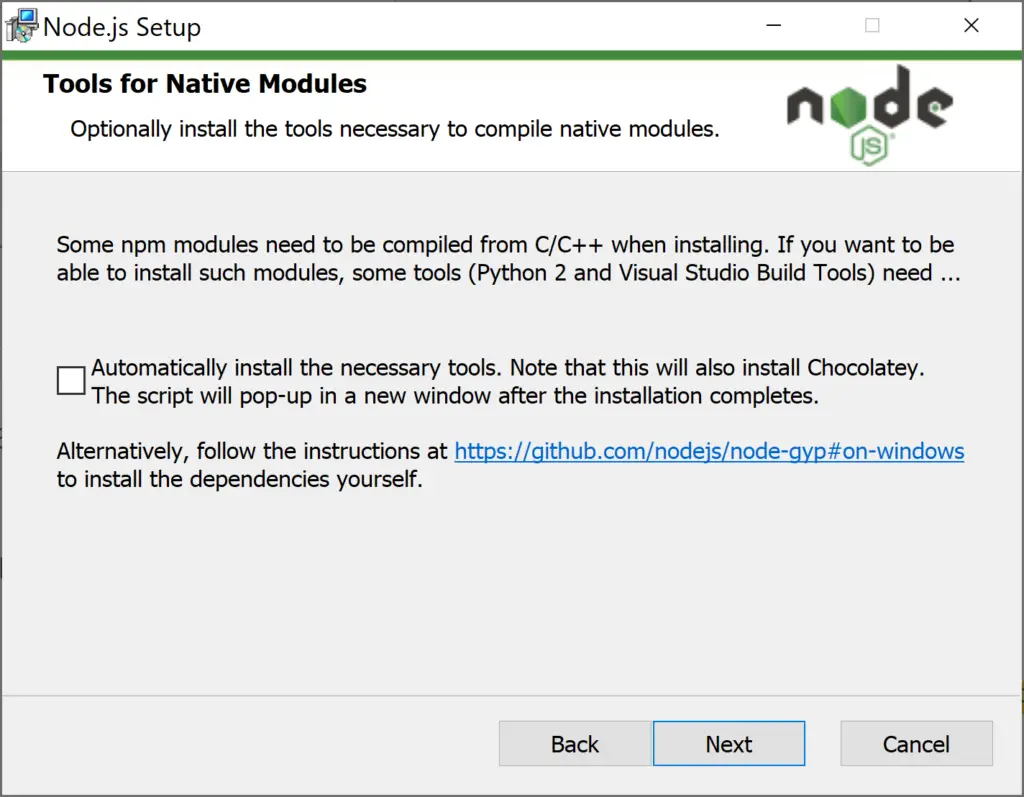
- Next, you’ll be asked if you want to install additional modules. You need not worry about that. Click on next to proceed.
- Finally, you’ll see an install button. Click on the install button to proceed with the installation.
- The program will automatically install and then prompt you to click on the finish button. Simply click the finish button, and the window will close. You all set.
Verify the Installation:
After you have successfully installed Nodejs, you’ll need to verify it. You can simply do this by opening the command prompt.
Press the Window key + R to open a window. Type cmd and press enter.
The command prompt will open.
Type node -v and press enter.
Then type npm -v and press enter.
If they are properly installed, you’ll see their version numbers.

Installing Create-React-App tool
This tool is used to create react applications. To install the tool, type the following in the command prompt:
npm install -g create-react-app
- Creating your new React Project: You are all set to create your first React project. Think of a name for your project, we have chosen sample-project, and type in the following:
create-react-app sample-project
You have successfully created your first project and now it’s time to launch it.
Running the application:
We can run the app locally on our system. Simply type the following into the command prompt:
cd awesome-project
npm start
This will open the react application in a new tab of your browser with the following URL:http://localhost:3000

That’s it you are all set!
Conclusion
So, in this article, we have gone through the steps to download & install the npm package manager. Also, set up our first reactjs application using create-react-app template.









Comments are closed.